Features
- Displays the first pinned card from Supernotes
- Displays card name, content, and modification date
- Modification date is formatted as a medium date and short time
- Widget background features a linear gradient effect
- Tap on the widget to open the card directly in Supernotes app

Setup
- Create a new script in the Scriptable app
- Set the contents of the script to the code below
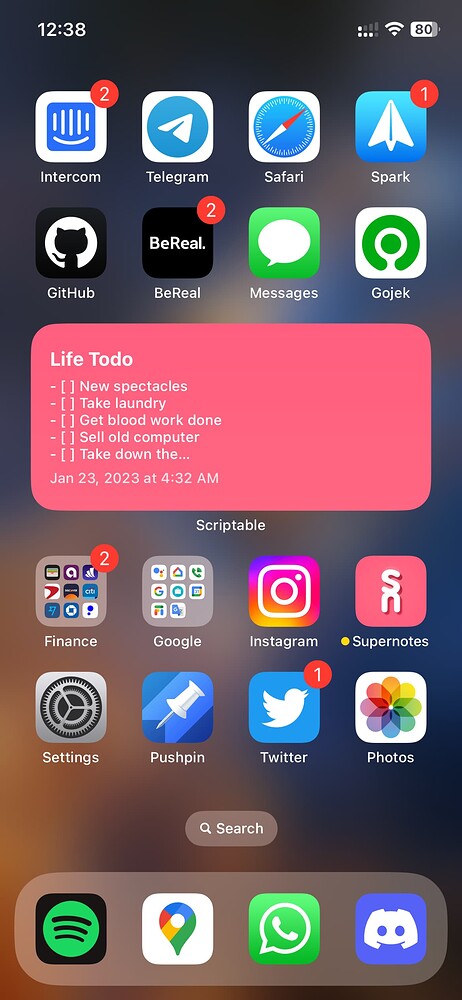
- Create a Scriptable widget on your iOS home screen
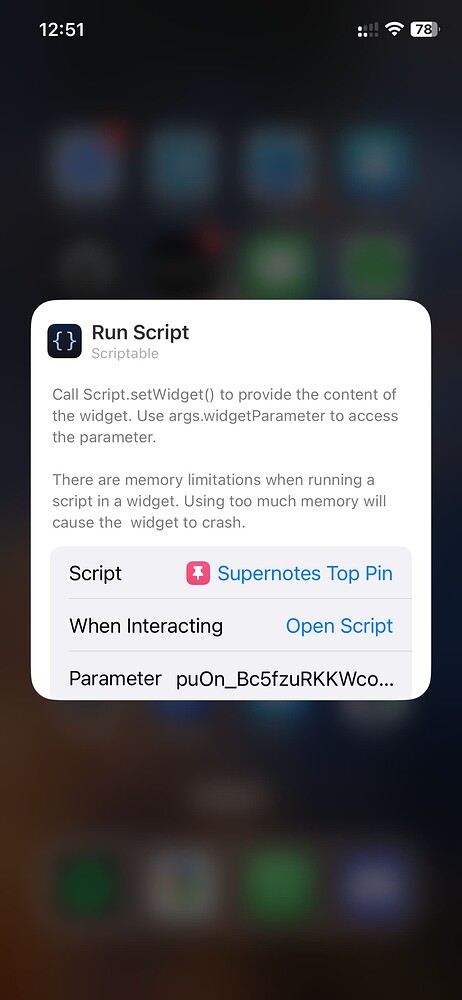
- Configure the widget to run the script you created
- Script: the one you just created in the Scriptable app
- When Interacting: “Run Script”
- Parameter: your Supernotes API key
- Save the widget and you should be good to go!
 Here’s the example script:
Here’s the example script:
Notes
- Requires the Supernotes API key for authentication
- Widget updates dynamically (but not instantly) with the most recently pinned card